You don't need those converts and tools to upload images as WebP on blogger. Converting and serving your Images in WebP is now a breeze on blogger.
Unlock Faster Loading Speeds: Serving Blogger Blog Images in WebP Format
In today's digital world, speed matters. Websites that load quickly not only deliver an excellent user experience but also tend to rank higher in search engine results.
One significant factor affecting loading speed is the image format used on your blog.
Alot of us now know about Image Optimization, and Some have been implementing this by converting Images to Webp format using various tools. This is a task that feels daunting.
WordPress User have a luxury of Plugins for this, If you are a blogger user there is no Plugin but You can also Automatically server your Images in WebP with blogger Built in feature.
Now, Blogger provides you with a powerful tool to enhance your blog's performance – the ability to serve post images in WebP format.
In this post, we'll delve into what WebP format is, its benefits, and how to enable it for your Blogger blog.
And you can still try out My Webp Converter tool. This is the tool I always use to convert to Webp manually. Now I just do it automatically .
Understanding WebP Format
This is to make you clear on what Webp is and why it matters, in case you don't know.
What is WebP?
WebP is a modern image format developed by Google. It's designed to provide both high-quality images and smaller file sizes compared to traditional formats like JPEG and PNG.
This means you can maintain image clarity while significantly reducing size and load times.
Key Features of WebP:
Lossless and Lossy Compression:
WebP offers both lossless and lossy compression options, allowing you to choose the best balance between image quality and file size.
Support for Transparency:
WebP supports images with transparency, making it a versatile choice for various visual elements on your blog.
Wide Browser Support:
Most modern web browsers, including Google Chrome, Mozilla Firefox, and Microsoft Edge, now support WebP, ensuring your images display correctly to a vast audience.
Benefits of Using WebP Format
Faster Loading Speeds:
WebP's superior compression technology reduces image file sizes, resulting in faster page loading times.
This is critical for retaining your audience's attention and improving SEO rankings.
Enhanced User Experience:
Quick-loading pages create a positive impression and improve user experience, leading to longer visit durations and lower bounce rates.
Improved SEO:
Google values fast-loading websites, and serving images in WebP format is one way to boost your search engine rankings.
Bandwidth Savings:
Smaller image files mean reduced bandwidth usage, which can be especially beneficial for users on slower connections or limited data plans.
Cross-Device Compatibility:
WebP images adapt seamlessly to various screen sizes and devices, ensuring a consistent and visually appealing experience for your readers.
The main deal:
Enabling WebP Format for Your Blogger Blog
Now that you understand the advantages of using WebP format, let's explore how to enable it for your Blogger blog:
Log in to Your Blogger Dashboard:
- Access your Blogger account and go to your blog's dashboard.
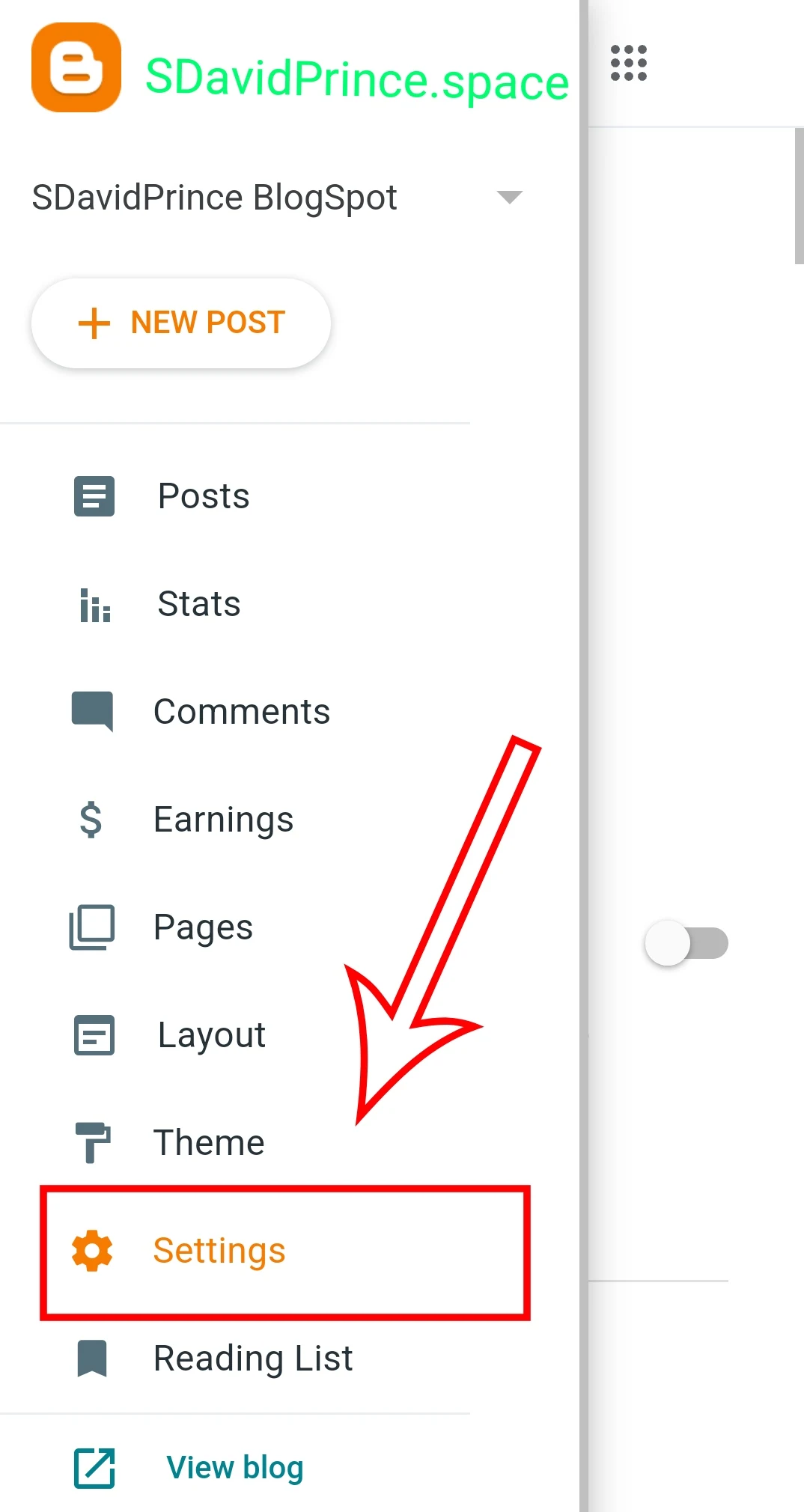
Access Settings:
- In the dashboard, click on "Settings" in the left-hand menu.
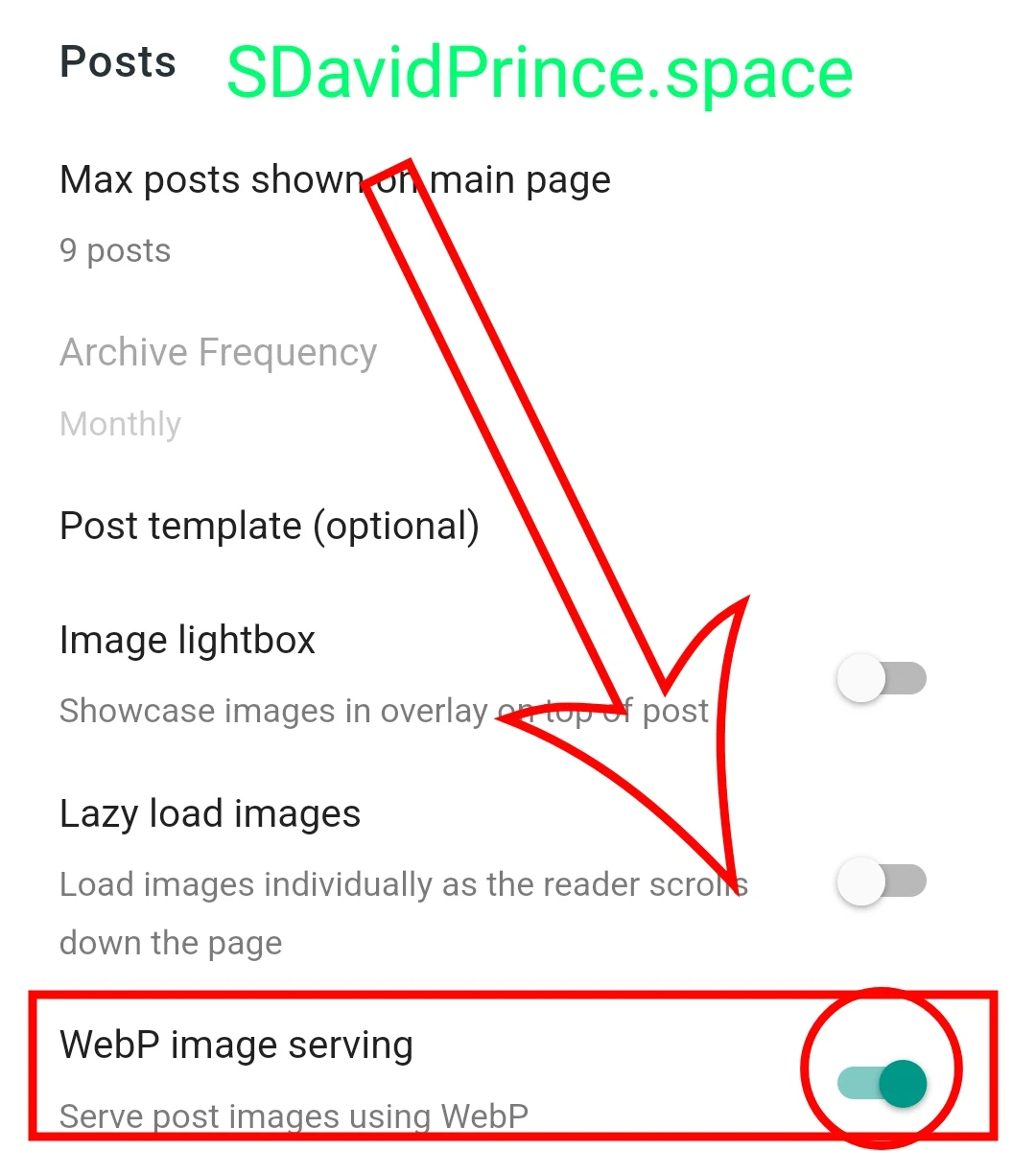
Configure Post Settings:
- Under the "Settings" section, navigate to "Posts" setting category
- Here you would see different options that includes options to set max post, archive frequenc, post template and image light box. Now there is a new option to serve posts images using webp format and automatically Lazy load
Activate WebP Format:
- Toggle the option, "Serve images using WebP format." Enable this feature by checking the box.
By following these steps, you've now harnessed the power of WebP format for your Blogger blog.
Your images will load faster, provide an enhanced user experience, and contribute to improved search engine visibility.
Final Thoughts
Now, speed and efficiency are paramount. Serving your Blogger blog images in WebP format is a simple yet powerful way to ensure your readers enjoy faster-loading pages and an overall better experience.
By making this small but significant change, you're not only enhancing your blog's performance but also staying ahead in the race for online visibility and user satisfaction.
Take the initiative to enable WebP format for your blog today and reap the rewards of a speedier, more engaging online presence. Your audience will thank you, and so will your search engine rankings.
Happy Blogging!🤗