If you want to make it easy for your readers to share your blog posts on various platforms, you can create a simple yet effective Grab URL Link Share Box widget that displays three different types of URLs: Post URL, HTML link, and BB (forum) link.
This tutorial will guide you on how to add this widget to your blog, whether you are using Blogger or WordPress.
What This is For
The ShareBox widget is a simple tool that allows your website visitors to easily share your content on social media, in comment sections, or on forums.
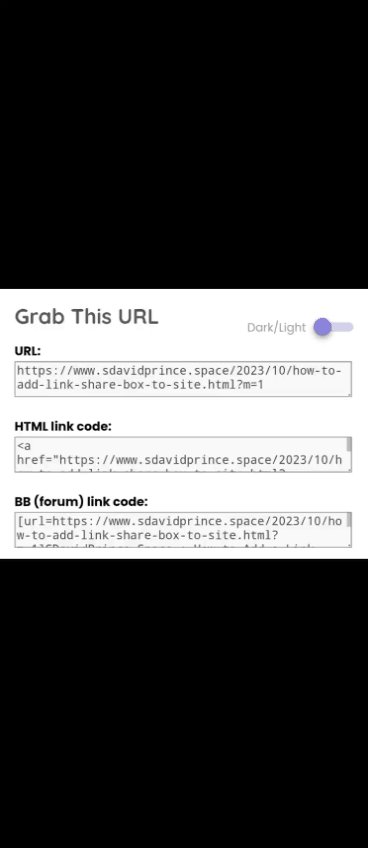
It generates three types of shareable links: the Post URL, HTML link, and BB (forum) link.
Here's what it contains and how users can benefit from it:
Post URL:
This link is suitable for sharing content on various social media sites. When users click on this URL, it takes them directly to the specific page or post they want to share.
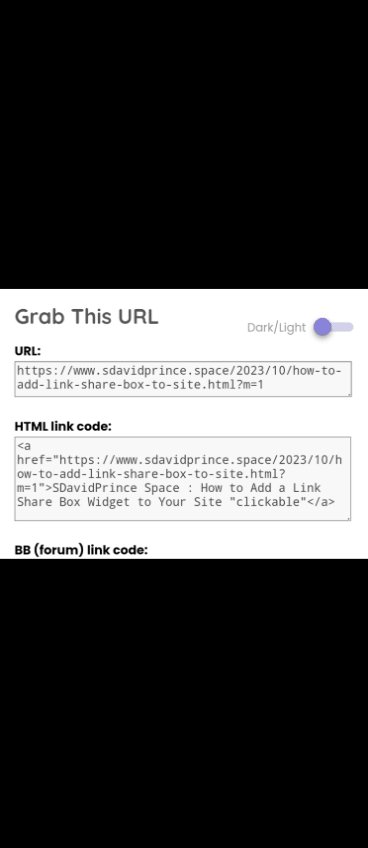
HTML Link:
The HTML link code is suitable for sharing content on social media and in comment sections. When users share this link, it appears as a clickable link with your post's title. This makes it easy for others to click and visit your content.
BB (Forum) Link:
The BB link code is designed for sharing your content on forums. When users use this link, it generates a formatted link that's common in many online forums. It also includes your post title, making it more engaging.
Why You May Need the ShareBox widget:
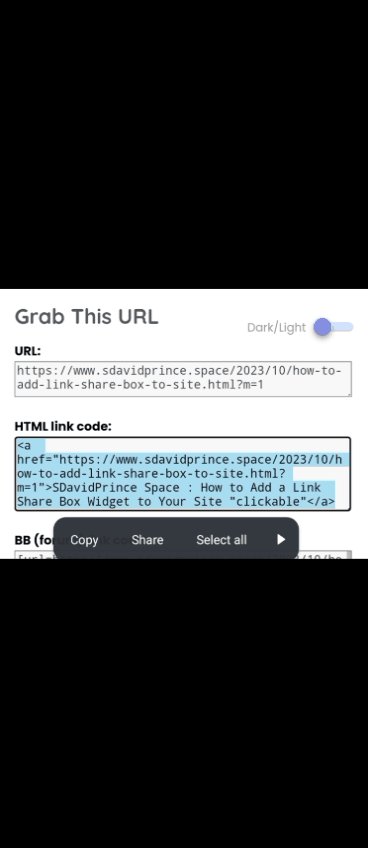
Ease of Sharing:
You don't need to manually copy and format URLs or HTML links. The ShareBox generates these shareable links for them with a simple click.
This widget can stand alone and also complement any other share widget or plugin on your site
Customization:
You can customize the ShareBox widget by placing it on your website where you want it to appear, typically at the end of your content.
Increased Sharing:
By providing easy-to-use sharing options, You will be encouraging your visitors to share content, leading to increased exposure and engagement.
Versatility:
This Link Share Box widget can be used on various types of websites, including HTML sites, blogs, or any other web platform.
How to Implement
To implement this Link Share Box widget on your website, you need to follow the instructions provided for your specific website platform (Blogger, WordPress, or HTML).
Once added, the ShareBox will be visible to your website visitors, who can then easily share your content on different online platforms and forums.
For Blogger Users:
Step 1: Sign in to Your Blogger Account
Go to Blogger and sign in to your account.
Step 2: Access the Template
From the Blogger Dashboard, click on "Template" and then select "Edit HTML."
Step 3: Locate the Code
Find the following code by pressing Ctrl+F (pc) or CMD+F (Mac):
`
]]></b:skin>
`
Step 4: Insert the Code
Copy the following code:
#sharebox{text-align:left;margin-top:2em; padding-bottom:5px;color:#555555;}Now, paste it above `]]></b:skin>`.
Step 5: Find the Code Again
Search for the code `<data:post.body/>` or `<div class='post-footer'>` by pressing Ctrl+F (PC) or CMD+F (Mac).
Step 6: Insert the Script
Copy the script below and paste it below or after `<data:post.body/>` or `<div class='post-footer'>`:
<b:if cond='data:blog.pageType != "index"'> <b:if cond='data:blog.pageType != "archive"'> <b:if cond='data:blog.pageType == "item"'> <div id='sharebox'> <h2 style='margin-bottom:0.5em;color:#555555;'>Grab The Post URL</h2> <b>URL:</b> <textarea id='url' onclick='this.focus();this.select()' readonly='readonly' rows='1' style='margin-bottom:15px; background-color:#F8F8F8;color:#444444; height: 2.6em; width: 98%;' title='Click to highlight'><data:blog.url/></textarea> <br/> <b>HTML link code:</b> <textarea id="HTML-code" onclick="this.focus();this.select()" readonly="readonly" rows='1' style='margin-bottom:15px; background-color: #F8F8F8;color:#444444; height: 2.6em; width: 98%;' title="Click to highlight"><a href="<data:blog.url/>"><data:blog.pageTitle/> "clickable"</a></textarea> <br/> <b>BB (forum) link code:</b> <textarea id='BB-code' onclick='this.focus();this.select()' readonly='readonly' rows='1' style='margin-bottom:15px; background-color:#F8F8F8;color:#444444; height: 2.6em; width: 98%;' title='Click to highlight'>[url=<data:blog.url/>]<data:blog.pageTitle/> "clickable"[/url]</textarea> </div> </b:if> </b:if> </b:if>
Step 7: Save Your Template
Click "Save template" at the top to save your changes.
Now, when you view any of your blog posts, you will see the Link Share Box widget at the end of each post, displaying three unique URLs.
Your blog visitors can easily share your post on social media sites, in the blog comment section, or on forums.
For WordPress Users:
If you're using WordPress and want to make it simple for your readers to share your blog posts on various platforms, you can create the linkShareBox widget.
And here is how you implement this
Step 1: Log in to Your WordPress Dashboard
Log in to your WordPress admin dashboard.
Step 2: Access the Theme Editor
From the WordPress dashboard, navigate to "Appearance" and select "Theme Editor."
Step 3: Choose the Appropriate Theme
Make sure you have the appropriate theme selected in the right sidebar. It should be the theme you are currently using for your blog.
Step 4: Locate the Template Files
On the right sidebar, you'll see a list of theme files. Look for a file that represents a single post, typically named "single.php" or "content-single.php."
If you're unsure, consult your theme's documentation or support.
Step 5: Insert the ShareBox Widget
Within the chosen template file, you can insert the ShareBox widget code.
Place it where you want the widget to appear, typically at the end of the post content.
Copy and paste the following ShareBox widget code:
<div id='sharebox'>
<h2 style='margin-bottom:0.5em;color:#555555;'>Grab The Post URL</h2>
<b>URL:</b>
<textarea id='url' onclick='this.focus();this select()' readonly='readonly' rows='1' style='margin-bottom:15px; background-color:#F8F8F8;color:#444444; height: 2.6em; width: 98%;' title='Click to highlight'><?php the_permalink(); ?></textarea>
<br/>
<b>HTML link code:</b>
<textarea id='HTML-code' onclick='this.focus();this select()' readonly='readonly' rows='1' style='margin-bottom:15px; background-color:#F8F8F8;color:#444444; height: 2.6em; width: 98%;' title='Click to highlight'> <a href="<?php the_permalink(); ?>"><?php the_title(); ?> "clickable"</a></textarea>
<br/>
<b>BB (forum) link code:</b>
<textarea id='BB-code' onclick='this.focus();this select()' readonly='readonly' rows='1' style='margin-bottom:15px; background-color:#F8F8F8;color:#444444; height: 2.6em; width: 98%;' title='Click to highlight'>[url=<?php the_permalink(); ?>]<?php the_title(); ?> "clickable"[/url]</textarea>
</div>Step 6: Save Your Changes
After inserting the Link Share Box widget code, make sure to save the changes to your theme.
Now, when you view any of your blog posts, you will see the LinkShareBox widget at the end of each post, displaying three unique URLs.
Your blog visitors can easily share your post on social media sites, in the blog comment section, or on forums.
How to use Manually on Any HTML page
If you have an HTML website or any other type of website, you can still make it easy for your visitors to share your content across various platforms by adding this Link Share Box widget.
Here is how:
Step 1: Access Your Website's HTML
- Log in to your web hosting control panel or use your preferred method to access your website's HTML code.
Step 2: Insert the ShareBox Widget
- In your HTML code, find the place where you want the Link Share Box widget to appear on your web pages. This is typically at the end of your content.
- Copy and paste the following Link Share Box widget code:
<div id='sharebox'>
<h2 style='margin-bottom:0.5em;color:#555555;'>Grab The Post URL</h2>
<b>URL:</b>
<textarea id='url' onclick='this.focus();this select()' readonly='readonly' rows='1' style='margin-bottom:15px; background-color:#F8F8F8;color:#444444; height: 2.6em; width: 98%;' title='Click to highlight'>Your Post URL Goes Here</textarea>
<br/>
<b>HTML link code:</b>
<textarea id='HTML-code' onclick='this.focus();this select()' readonly='readonly' rows='1' style='margin-bottom:15px; background-color:#F8F8F8;color:#444444; height: 2.6em; width: 98%;' title='Click to highlight'><a href="Your Post URL Goes Here">Your Post Title Goes Here "clickable"</a></textarea>
<br/>
<b>BB (forum) link code:</b>
<textarea id='BB-code' onclick='this.focus();this select()' readonly='readonly' rows='1' style='margin-bottom:15px; background-color:#F8F8F8;color:#444444; height: 2.6em; width: 98%;' title='Click to highlight'>[url=Your Post URL Goes Here]Your Post Title Goes Here "clickable"[/url]</textarea>
</div>- Replace `Your Post URL Goes Here` with the actual URL of your post
and `Your Post Title Goes Here` with the title of your post.
Step 3: Save and Update Your Website
- Save the changes you made to your HTML code.
- Update your website, and the Link Share Box widget will now appear on your web pages, allowing your visitors to easily share your content on social media, in comment sections, or on forums.
If you're facing issues with the code. To make it easier for you to implement or understand how it works, Here is the provide the complete HTML, CSS, and JavaScript code for a basic ShareBox. You can customize it to fit your website's design and requirements.
Here's the complete code:
HTML:
<div class="sharebox">
<h2>Share This Post</h2>
<p>Post URL:</p>
<input type="text" id="post-url" readonly>
<p>HTML link code:</p>
<input type="text" id="html-code" readonly>
<p>BB (forum) link code:</p>
<input type="text" id="bb-code" readonly>
</div>Just make sure the HTML code is in the '<body>' tag.
CSS (sharebox.css):
.sharebox {
text-align: left;
margin-top: 2em;
padding-bottom: 5px;
color: #555555;
width: 80%;
margin: 0 auto;
}
.sharebox input {
width: 100%;
padding: 10px;
margin-bottom: 10px;
background-color: #F8F8F8;
color: #444444;
border: none;
}
.sharebox h2 {
margin-bottom: 10px;
color: #555555;
}
Add CSS in '<style>' tag or use in a stylesheet place in '<head>' tag
Make sure to save the HTML file as an .html file and the CSS code as sharebox.css in the same directory. You can then integrate this code into your website and customize the styles further to match your site's design.
JavaScript:
<script>
document.getElementById("post-url").value = window.location.href;
document.getElementById("html-code").value = '<a href="' + window.location.href + '">Your Post Title "clickable"</a>';
document.getElementById("bb-code").value = '[url=' + window.location.href + ']Your Post Title "clickable"[/url]';
</script>This code creates a basic ShareBox that displays the Post URL, HTML link code, and BB link code. The JavaScript part of the code automatically populates these fields with the corresponding data.
You can Freely Make Edit.
Thanks for being a Member: as a benefit on that, I can help set thia up for free just contact me. I hope Im free
This Grab Link Share Box widget is a simple and effective way to enhance content sharing on your website, no matter what platform you use. It's a valuable tool to encourage your visitors to share your content with their networks.